You might think by now that ColorZilla is a fancy name for the next Godzilla movie but it’s not. ColorZilla is actually a very handy browser extension or add-on that allows users to perfectly select any point on a website and get the exact matching color code for that point.
What does this mean for me?
Well for one with the ability to match colors, those who are color blind such as myself will be able to find the exact color code of any website or even your own pages and customize color schemes or create Photoshop images and banners that actually blend perfectly within your website.
If you are using Google adsense as so many other publishers out there you will be able to blend your ads perfectly to the exact color and shade to match your website. This can result in higher CTR or click through rates and increased adsense revenue.
How do I install and use ColorZilla?
To install ColorZilla simply choose your browser below and install the add-on or Extension and activate it:
After instillation look for the ColorZilla icon which looks like a dropper in the upper right of the screen for chrome users next to the address bar or were extensions usually end up, Firefox users should find it in a similar place.
Using ColorZilla
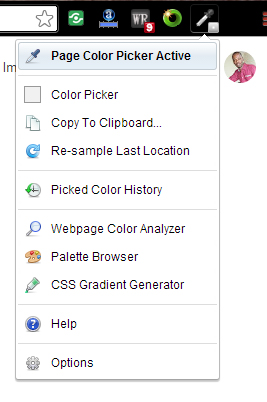
After instillation you may configure colorZilla as you desire by clicking on the icon and selecting options:
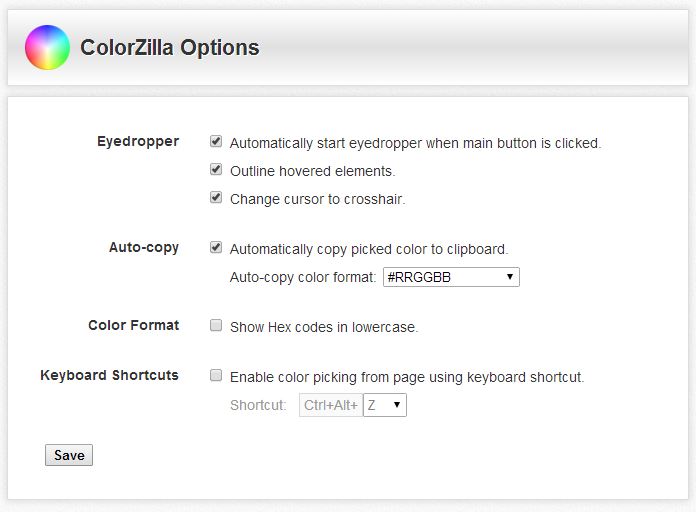
In the options menu you can configure the way the color code is generated for example by default it includes the hash tag or number sign symbol which is not necessary e.g.:#FFFFFF which is the color code for white and in case you want to remove the # by default to have it look like this for all detected codes: FFFFFF, simply change the Auto-color format to not include the # symbol:
After changing the settings to your liking be sure to save. Now simply choose: Page color picker after clicking the ColorZilla icon once and move the modified cursor to a color option on screen and click it, the color code is now on the clipboard, to see it simply paste it into a Word document or a space that asks for a color code.
Blending Adsense Ads Perfectly with ColorZilla
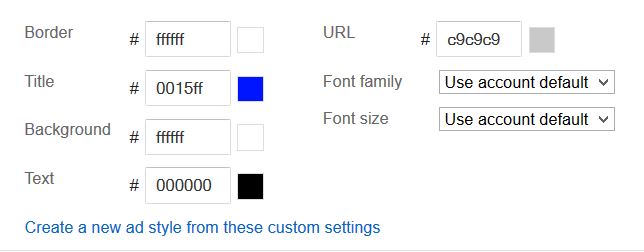
To blend your adsense ads simply find the color that you want to match on your website and sample it with the color picker and paste the code into the appropriate section on the adsense ads customization screen that you want to customize:
This works quite well for matching backgrounds of websites that are not white and selecting Title and URL link colors that blend well with your themes. Very importantly remember to keep adsense policies in mind when placing Ads so as not to cause accentual clicks.
So tell me what you think, do you often have issue when selecting the colors for your adsense new ad units or matching them exactly? Did you know this tip has countless applications and also works wonderfully with adobe Photoshop? please leave a comment below it would be great to hear your views on the matter.